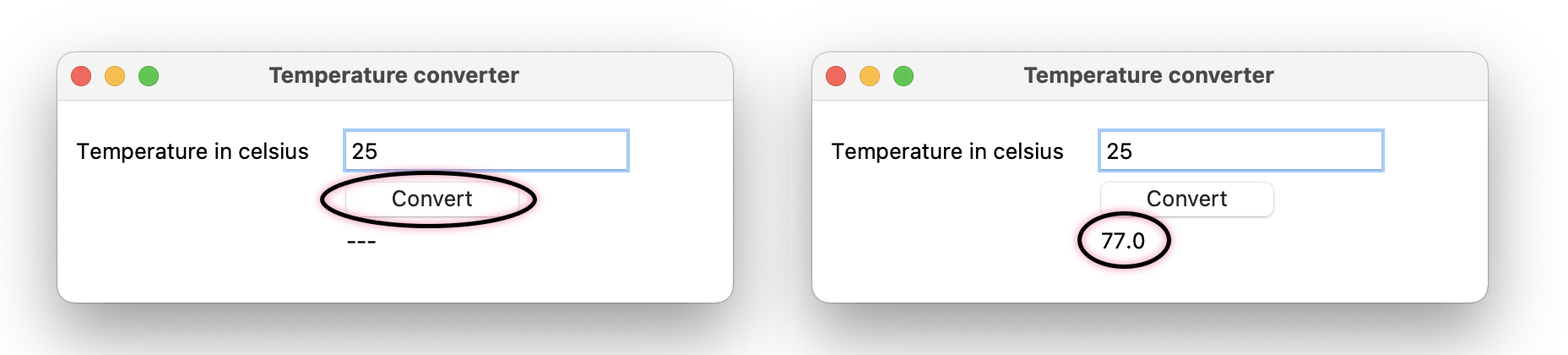
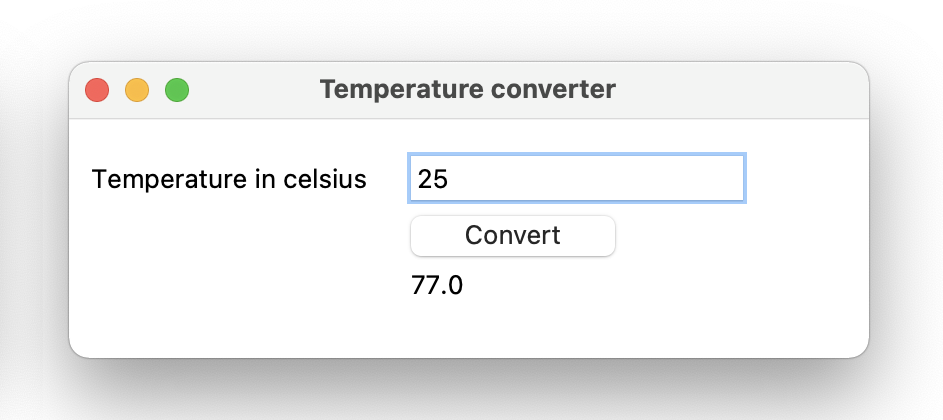
In this article you find a code example for an app that converts a temperature Celsius to a temperature Fahrenheit. This is what it looks like on macOS:

The window you see is created with Tkinter. Tkinter is a GUI toolkit that is shipped with Python.
import tkinter
root = tkinter.Tk()
root.title("Temperature converter")
root.geometry("400x120")
def convert(celsius):
fahrenheit_label["text"] = float(celsius) * 9 / 5 + 32
instructions_label = tkinter.Label(text="Temperature in celsius")
instructions_label.grid(row=0, column=0, padx=(8, 8), pady=(16, 0))
celcius_entry = tkinter.Entry(width=20)
celcius_entry.insert(0, "25")
celcius_entry.grid(row=0, column=1, padx=(8, 8), pady=(16, 0))
celcius_entry.focus()
convert_to_fahrenheit_button = tkinter.Button(text="Convert", width=10, command=lambda: convert(celcius_entry.get()))
convert_to_fahrenheit_button.grid(row=1, column=1, sticky=tkinter.W, padx=8, pady=0)
fahrenheit_label = tkinter.Label(text="---")
fahrenheit_label.grid(row=2, column=1, sticky=tkinter.W, padx=(8, 8), pady=(0, 0))
root.mainloop()
And here is the result: